本文共 1924 字,大约阅读时间需要 6 分钟。
博客园(cnblogs)右侧添加悬浮打赏功能
原文地址: 小麦苗博客园地址:今天小颖逛博客园时,发现有的园友的博客右侧都有一个:

看了后,小颖也想给自己的博客里弄一个,所以就百度了一下,在参考:后,小颖就给自己的博客添加了此功能,嘻嘻,下面一起来看看,要怎么做:
第一步:
进入“我的博客”->“管理”->“设置”,往下拉,找到“博客侧边栏公告”后面,申请“JS”使用。点击申请后,还要等待一段时间。所以我们先看看下一步吧!

第二步:
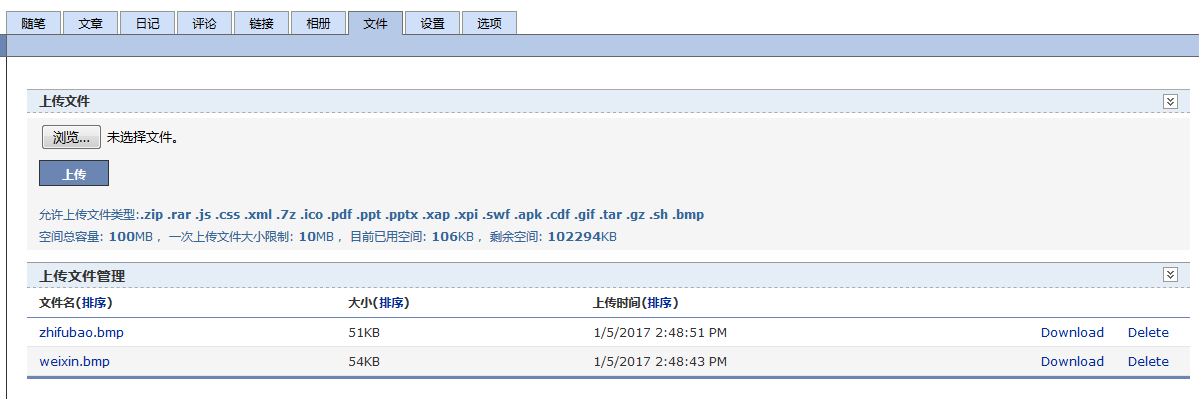
将你的微信和支付宝的 “我要收款”的二维码截屏,然后再将其发送到电脑端,由于图片中的空白太多,小颖就用扣扣的截图将图片中的二维码部分截取并保存,保存的图片格式是png格式的,但博客圆的文件上传,只允许上传文件类型:.zip .rar .js .css .xml .7z .ico .pdf .ppt .pptx .xap .xpi .swf .apk .cdf .gif .tar .gz .sh .bmp,所以小颖将图片选中,点击鼠标右键—>编辑—>小颖圈中的红色部分,然后大家分别将微信、支付宝收款二维码图片的格式后缀改为“.bmp”。


第三步:
并将它们通过“管理”->“文件”,上传至博客文件夹。

第四步:
查看我们第一步申请的js权限是否通过,通过后是介个酱紫的:

第五步:
找到“我的博客”->“管理”->“设置”,找到“页首Html代码”这个位置,将下面的代码复制进去。
注意: 红色部分需要修改为你的博客地址名。实在不知道的话,你可以通过“我的博客”->“管理”->“设置”找到

alipay: {qrimg: "http://files.cnblogs.com/files/yingzi1028/zhifubao.bmp"},
weixin:{qrimg: "http://files.cnblogs.com/files/yingzi1028/weixin.bmp"},
buttonImageId :值貌似是1到9,大家可以自己试一试,不同的参数的颜色也不同。小颖试了9以后的数字,页面中的打赏就成所以小颖猜它的值是1到9。 buttonTip:值貌似只有dashang、zanzhu 这两个参数,小颖试了这两以外的拼音,页面中的打赏也成了所以小颖猜它的值是dashang、zanzhu。 大家也可以看看官网,好啦希望小颖的分享大家能够喜欢,也欢迎大家多多打赏哦。拜拜!
About Me
...............................................................................................................................
● 原文地址:http://www.cnblogs.com/yingzi1028/p/6253718.html
● 小麦苗云盘地址:
● QQ群:230161599 微信群:私聊
● 联系我请加QQ好友(642808185),注明添加缘由
● 文章内容来源于小麦苗的学习笔记,部分整理自网络,若有侵权或不当之处还请谅解
● 版权所有,欢迎分享本文,转载请保留出处
...............................................................................................................................
拿起手机使用微信客户端扫描下边的左边图片来关注小麦苗的微信公众号:xiaomaimiaolhr,扫描右边的二维码加入小麦苗的QQ群,学习最实用的数据库技术。

